
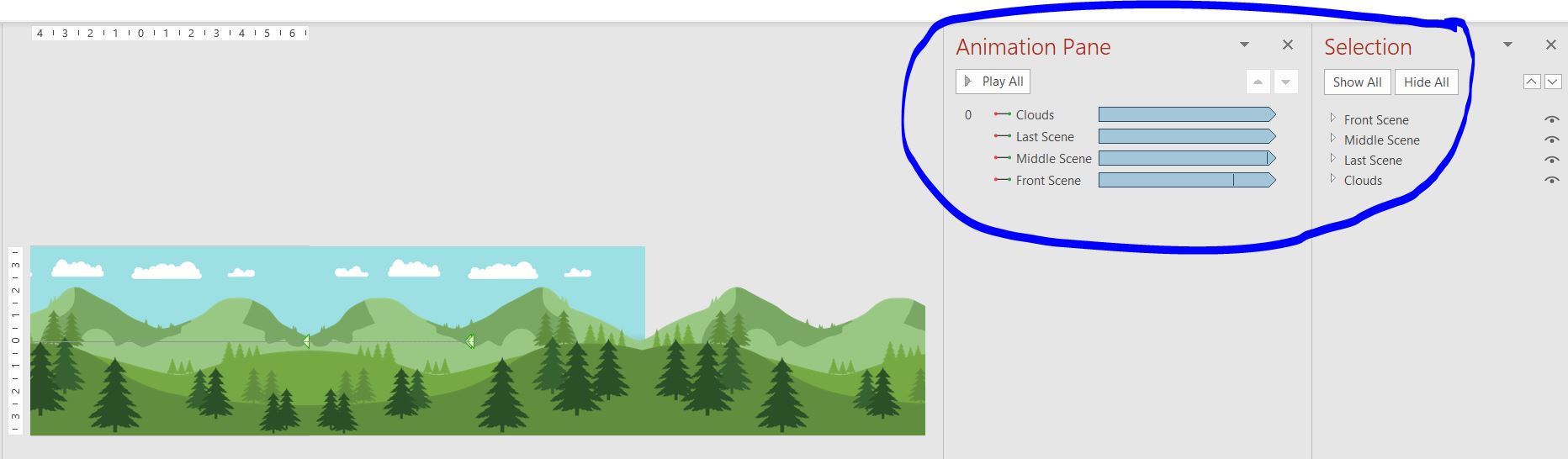
We will stick to these 3 groups for simplicity. You could create more groups if you wish to create a more dynamic scene. Jamie created 3 PNGs of 600px by 200px for each of these groups as below. The background is a collection of hills and the sky. Closest to us is the river and the elevated area where the track is on. In your graphics editor, you will create a layer for each of these groups, so that they can be referenced in CSS to add an independent animation to each of them.įor our train scene, we are observing the train from across a river. To construct the image(s) for the animation, you must group elements together based on their vicinity (how near or far away they are) to the observer. See the Pen Parallax Animation Deconstructed by Rob ( on CodePen.

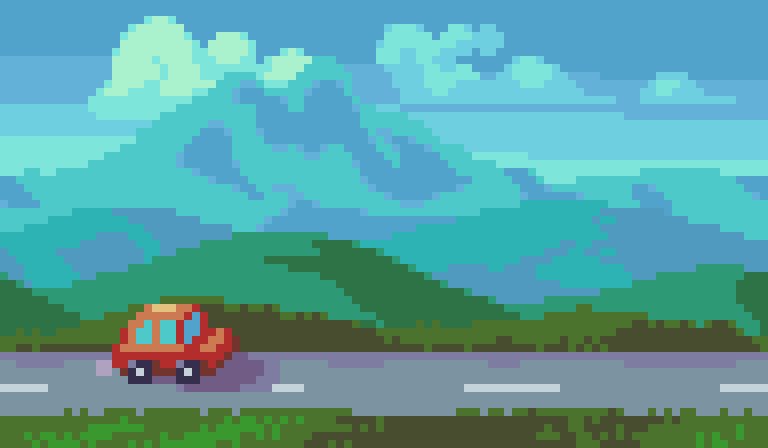
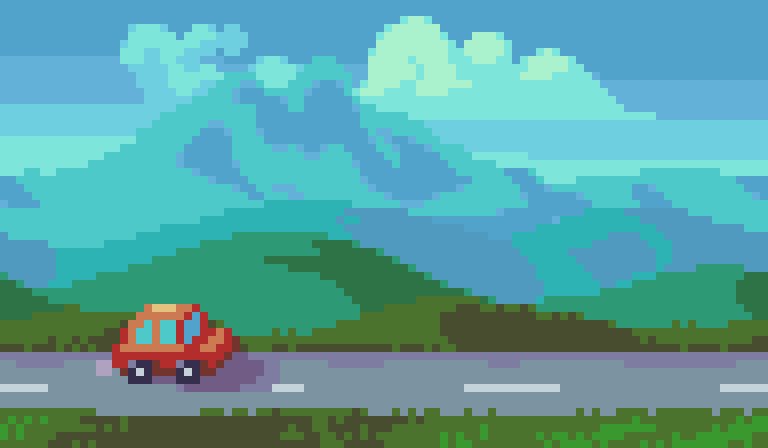
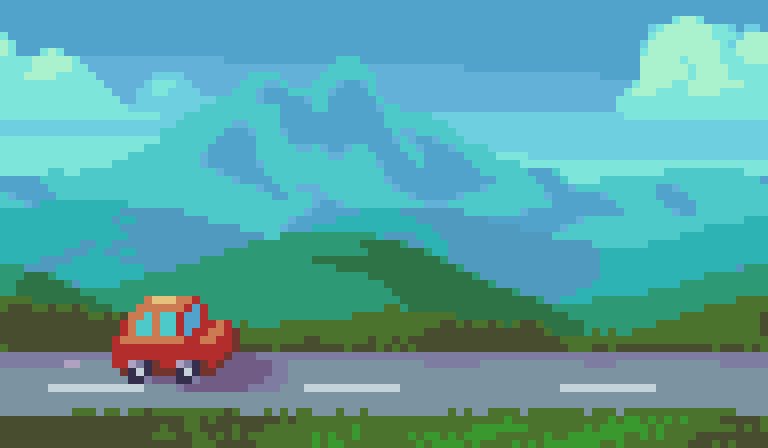
I have adapted the train orb into a complete example that you can play with to understand how it works behinds the scenes! You can explode the animation to show the individual layers. The codepen animates a travel-related mini-scene when you hover over one of the orbs to give a cool preview. I will demonstrate the parallax effect with an adapted, deconstructed version of this codepen by Jamie Coulter. So, to give a greater sense of depth to a scene with movement: make things nearby move faster, and things further away move slower. If you look at the ground just a few meters away, it appears to be passing by very fast. If you are travelling in a vehicle and look out the window, the further away something is, the slower it appears to be passing by. If something is further away, it appears to be smaller. Our perception of depth is based on scale, light, and speed.

The theory will serve you in adding parallax dynamics to your UI in whatever way you like. I will create a fun animated scene that you can use as a loading animation or as a dynamic hover effect. I’m going to deconstruct how you can create the parallax effect with a very visual, interactive example. It is used mostly to create slick scrolling animations.
#PARALLAX PHOTO ANIMATION FULL#
→You cannot use “For Reference Only” content in any manner that entails advertising, marketing or commercialization of any product or service.įor Full Edition of Pikbest License Agreement, please click here to the Pikbest License page.The parallax effect creates a greater perception of depth, making movement appear more dynamic. →You cannot imply that the content is created or claimed to be the copyright of the artwork by you or someone other than the copyright holder of the Pikbest content. →You can only use an Item for lawful purposes.

You can’tĬlaim trademark or service mark rights over an Item within the End Product created using that Item. →You cannot use the content in the Pikbest Content (totally or partially) in any trademark, logo or part of the same. →You cannot use the content in the Pikbest Content in printed or electronic items aimed to be resold. →You cannot resell, redistribute, access, share or transfer Pikbest Content. While privileges are different upon different user types, there are some restrictions which are applicable to all Pikbest users.

The Pikbest Authorization differs upon different situations. Pikbest authorizes the User in a non-transferable, non-exclusive manner and on a worldwide basis for the duration of the relevant rights to download, use and modify the Pikbest Content, as expressly permitted by the applicable license and subject to this document.


 0 kommentar(er)
0 kommentar(er)
